Walkthrough complet de I, Skater
Genre : Action
Plateforme : PC (Manette obligatoire)
Moteur : Unreal Engine 5
Cibles : Joueurs casuals
Temps : 1 mois et demi
Equipe : 2 Game Designers
Amusez vous à patiner dans des décors idylliques à l'aide de seulement deux gâchettes pour permettre une grande accessibilité.
Concept
Dans I, Skater, vous jouez un petit cube rose monté sur des patins à glace avec comme ferme objectif de passer un bon moment sur le lac.
Pour le contrôler, vous aurez uniquement besoin de deux touches de votre manette : la gâchette haute gauche, et la gâchette haute droite.
La gâchette gauche contrôle le pied gauche et la gâchette droite contrôle le pied droit. Maintenir une gâchette permet de tourner, et lâcher la gâchette donne une impulsion au joueur.
Il est possible de faire des virages serrés en maintenant longtemps la gâchette de la bonne direction, comme il est possible de maintenir une direction droite en effectuant des appuis brefs successifs et alternés entre les deux gâchettes. (voir gif)
Documentation
Lors de ce projet, nous avons voulu centrer la production autour de deux mots qui nous parlaient énormément : le Rythme et le Flow. Cette contrainte supplémentaire nous a aiguillé tout du long.
Et lorsque nous nous sommes penchés sur un gameplay alternant les deux gâchettes pour simuler du rythme induit par le joueur, cette contrainte s'est aussi révélée être une opportunité d'accessibilité dans son nombre réduit d'inputs nécessaires à l'exécution.
Voici ci-dessous le document technique de 3C écrit par l'équipe de production, au moment de convaincre les tuteurs du projet de notre concept :
Level Design
Dans I, Skater, je me suis occupé du Level Design ainsi que d'une partie de la programmation gameplay.
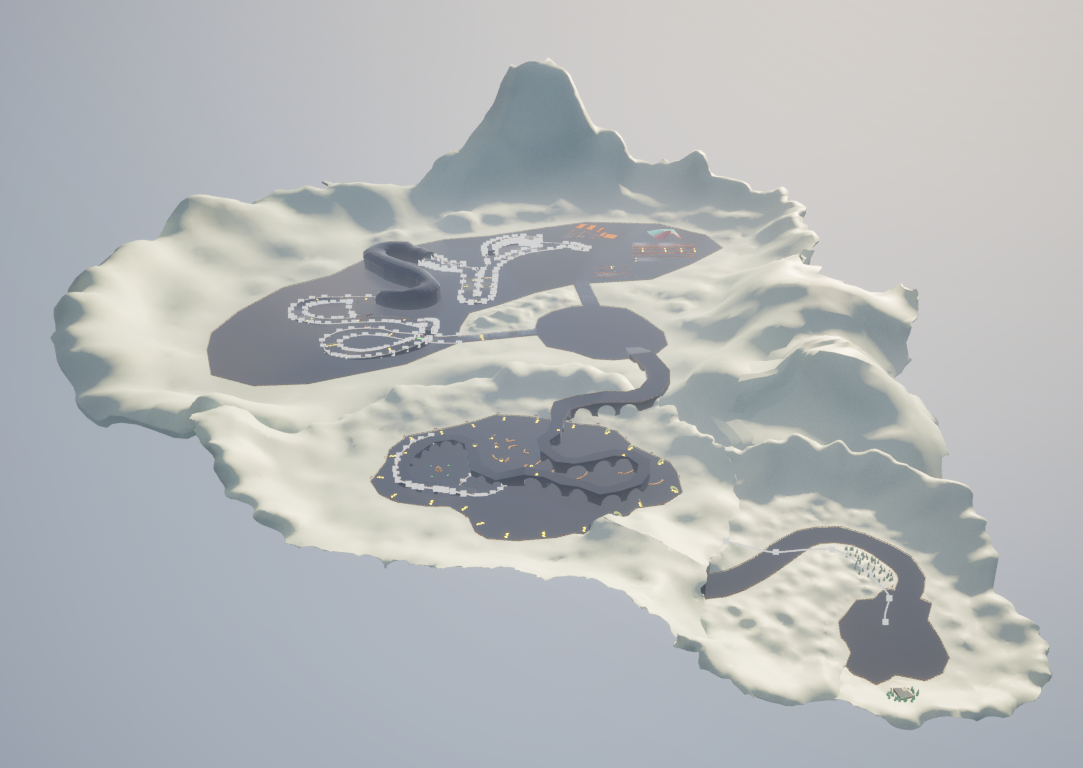
J'ai créé une carte mêlant linéarité et sandbox permettant de découvrir plusieurs types de gameplay possibles grâce à nos 3C.
La première image est une prise de vue de l'intégralité de la carte.
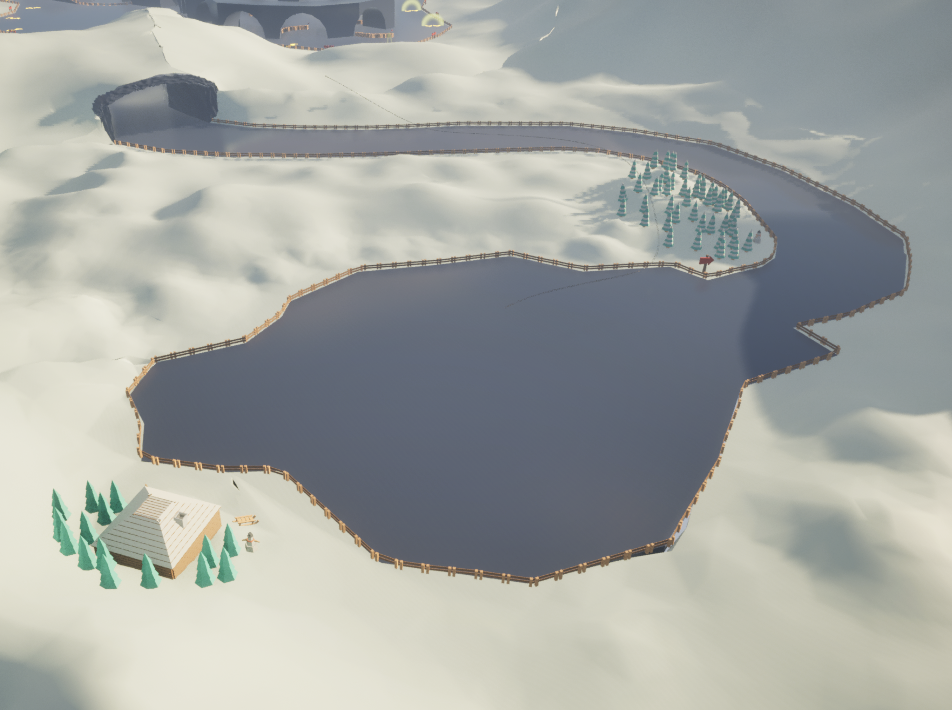
La deuxième image représente la zone de départ, sécurisée, propice à l'expérimentation des contrôles.
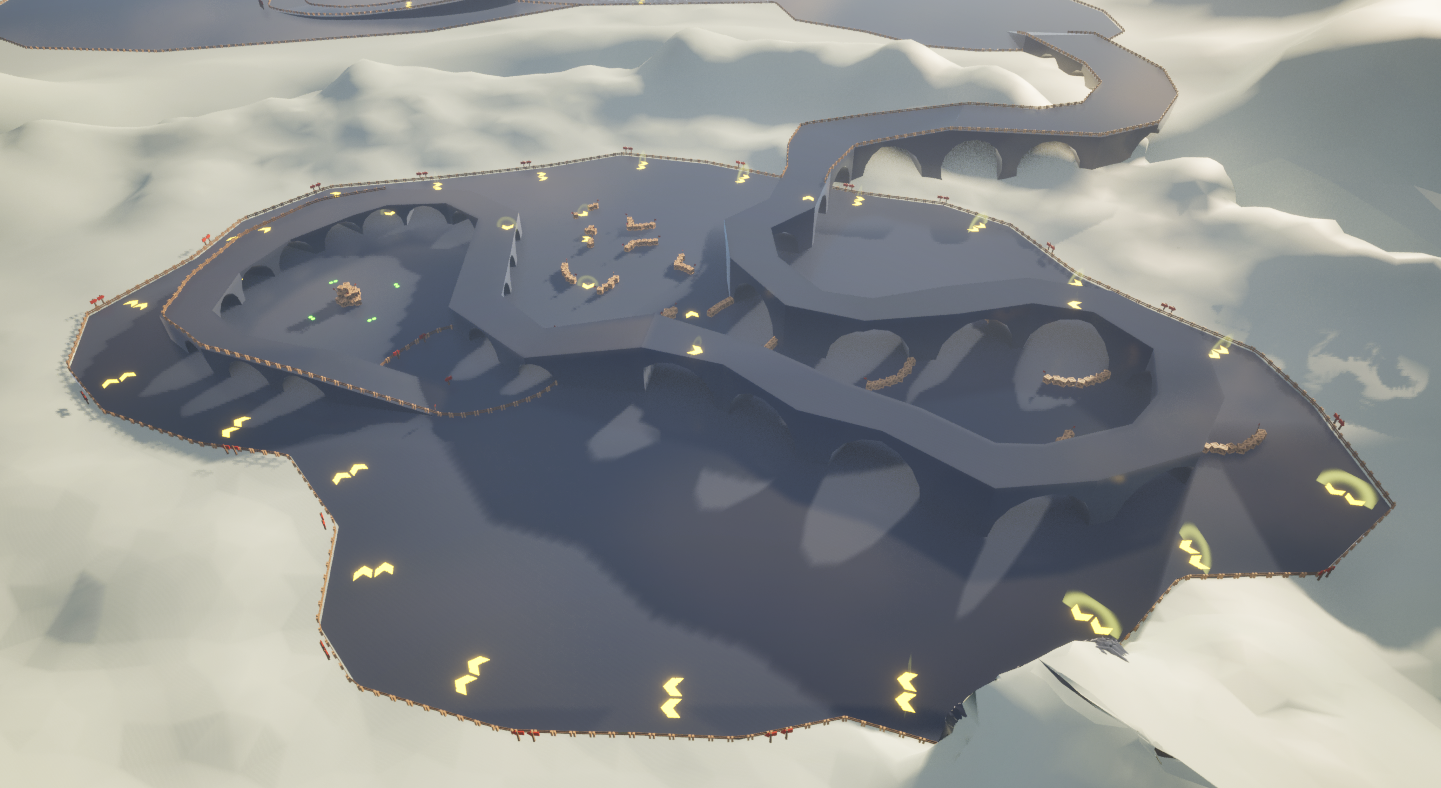
La troisième image représente la zone "sandbox" où le joueur peut tester les différentes briques gameplay disponibles dans le jeu et tester son skill sur l'aqueduc permettant de rejoindre la zone suivante.
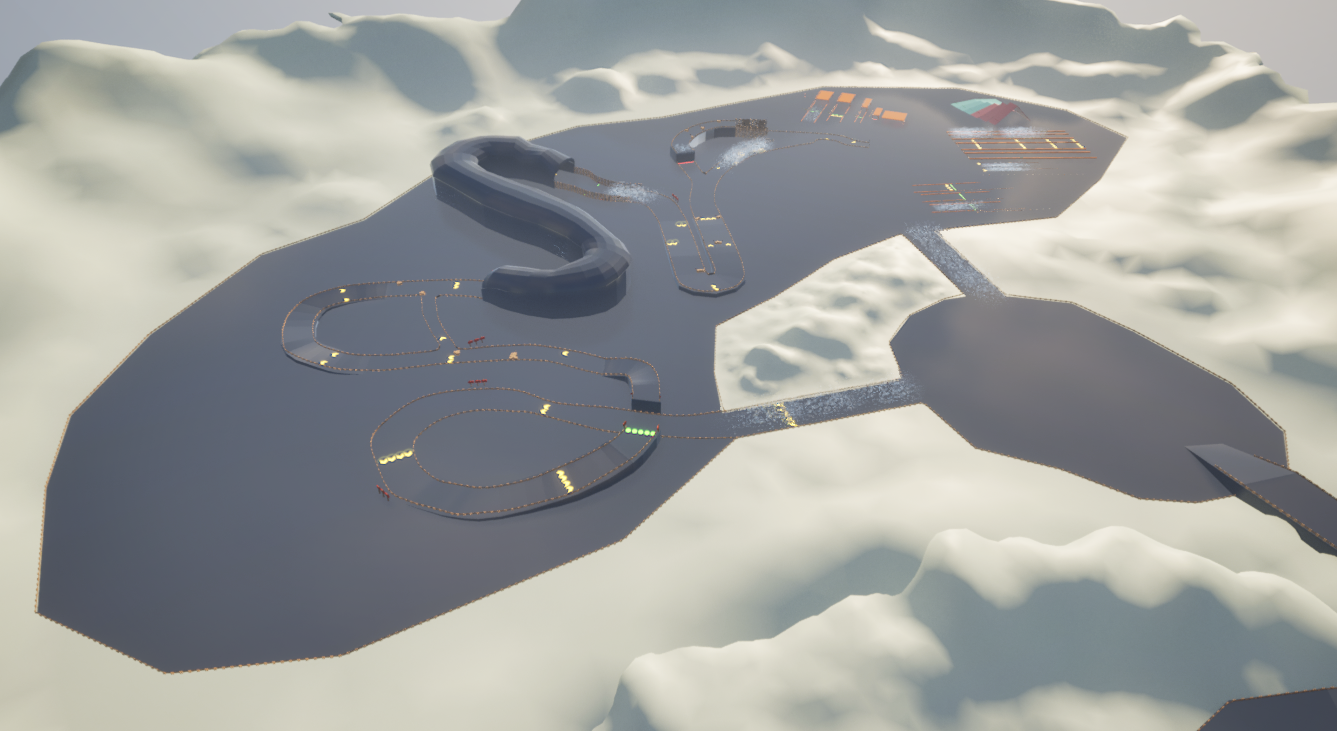
La dernière image représente le circuit de course, situation inspirée de Mario Kart dans lequel pourra pleinement exprimer sa connaissance du jeu.




Ambiance
Pour finir, la zone dans la partie inférieure droite de la dernière image est une zone de test pour l'ambiance. Elle permet de visualiser un type de gameplay basé sur la contemplation plutôt que sur les challenges de la motricité du personnage. Elle représente l'absence d'un choix défini, pour ce rendu, ainsi que plusieurs possibilités de continuité pour la ligne directrice du projet.